Getting Better at CSS with CSSBattles!
A Short CSS Beginner-Friendly Guide! 💻
"With Free Tips & Tricks! Learn from the Tops"
... When it comes to websites and software applications, every user likes and appreciates a good User Interface (UI). Tell me, does anyone likes and is willing to have a bad interface implemented on their apps. The answer is no. Even just being a consumer or let alone having a good User Experience (UX). Of course, no one wants bad UI in fact each and everyone of us agrees that they enjoy and want to experience a good user interface from web applications? right? ...
Let me give you a scenario. Try to imagine Twitter or X having shitty UI and UX. Do you think their social applications will get that insane, addicted amount of tractions as it is today? I do not think so.
I will tell you why Twitter/X is so good that it has became one of the most used social apps (currently top 2) till this day is due to the simple and straightforward UI.
The answers you are looking for is: Simple, Clean, and Neat designs!
With their user engagement and addictive UX, plus the UI, it can make their users addicted to Twitter/X like drug addicts.
With all those reasons, you can guess why I am emphasized much about UI so much. It is because if you know UI that much means that you will also be good at Cascading Style Sheets (also known as CSS).
You see, you do not need to be a good UI/UX designer or having qualifications to good at Designing or CSS. In fact, everyone can be good at designing as long you know the concepts of designs. But more importantly, you need to understand the concepts or the principles of design itself. That is why basics of both CSS & designing are the foundations of building a good, solid User Interface.
Of course, you do not want to rewatch 11 hours of your time to watch back the CSS crash course tutorial, right guys and girls?
Sorry freeCodeCamp for the roasting meme but seriously you helped me so much during my beginner years, tysm though <3
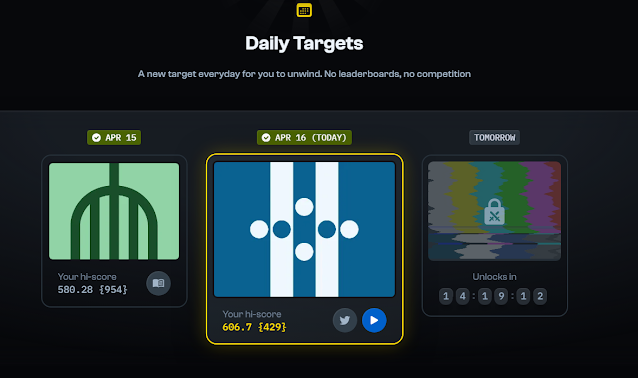
In recent months, I stumbled across CSSBattles. At that time, I did not think much about it and just created an account there. I started playing and eventually, I got addicted. To summarize, the UI and UX of CSSBattles are amazing. Not only that, it also provides daily targets and battles that interest me the most. Yes, the daily targets are super fun to play and most of them are beginner-friendly.

For example, this is how the top CSSBattle player did (1st Image) compared to mine (2nd Image):
https://cssbattle.dev/tips














Comments
Post a Comment